Yunzai插件安装教程
插件安装教程
- 注:均为V3插件
锅巴插件(Guoba-Plugin)
主要提供云崽的网页端后台管理界面功能
安装教程:
第 1 步:下载插件
在云崽根目录下打开终端,运行
1 | git clone --depth=1 https://gitee.com/guoba-yunzai/guoba-plugin.git ./plugins/Guoba-Plugin/ |
- 第 2 步:安装依赖
注:如果你不是通过
pnpm安装的云崽,那么请【不要】使用此方式,请看方式2
如果你是使用pnpm安装的云崽,那么只需要在云崽根目录下运行此命令即可:
1 | pnpm install --filter=guoba-plugin |
注:请务必直接复制提供的命令,否则可能会导致依赖丢失的情况,若发生需自行重新安装。
--filter=guoba-plugin:只安装guoba-plugin下的依赖,其他依赖不处理,防止丢失。
- 第 3 步:运行插件
依赖安装完毕之后,直接运行即可,默认运行端口号是:50831
可在 config/application.yaml 中修改
启动完成之后,可以在控制台中看到网页地址,复制到浏览器中即可访问。
如果访问不到,请发送#锅巴帮助指令获取帮助。
喵喵插件 (miao-plugin)
Miao-Plugin是一个Yunzai-Bot的升级插件,提供包括角色查询等升级功能。
具体功能可在安装插件后 通过 #喵喵帮助 进行查看。如需进行设置可通过 #喵喵设置 命令进行管理。
推荐使用git进行安装,以方便后续升级。在Yunzai根目录夹打开终端,运行
使用gitee
1 | git clone https://gitee.com/yoimiya-kokomi/miao-plugin.git ./plugins/miao-plugin/ |
- 进行安装。建议使用上述命令进行安装,以便于后续更新。 管理员发送
#喵喵更新即可自动更新
抽卡插件 (flower-plugin)
flower-plugin是一个适用于V3版本Yunzai-Bot的原神图鉴插件包,主要提供拓展抽卡功能,意在不修改本体抽卡卡池信息的情况下提供自定义卡池的拓展
在Yunzai-Bot根目录下,运行cmd,输入以下指令
1 | git clone --depth=1 https://gitee.com/Nwflower/flower-plugin.git ./plugins/flower-plugin/ |
py插件
- 我个人的建议是:
- 别去费精力装了真的巨麻烦
- 直接装个nonebot吧
- 换个登录端口实现1个号俩机器人 / 使用ws插件连接
win安装py插件教程!
①安装python
这里推荐安装python3.10.8
点击下载py3.10.8
下面两个对钩点上 然后点击Install Now等待安装完成

安装完成打开cmd输入py 查看是否有py版本输出
②安装poetry
- 打开Powershell(需要管理员权限)
不会打开?不要慌 点击此处 如何在Windows 10/11中打开PowerShell
打开后依次输入下面内容并回车(安装时间较长)
1 | python -m pip install -U pip |
1 | pip install poetry |
接着打开cmd发送poetry查看是否有版本输出
③安装py本体
1.安装py-plugin 请在云崽根目录使用
方法一:gitee安装
1 | git clone https://gitee.com/realhuhu/py-plugin.git ./plugins/py-plugin/ |
方法二:github安装
1 | git clone https://github.com/realhuhu/py-plugin.git ./plugins/py-plugin/ |
2.安装node.js 依赖 云崽根目录运行
1 | pnpm install --filter=py-plugin |
3.安装nodejs 依赖 打开py-plugin后打开Powershell 运行下面命令报错了就用管理员权限打开
安装方法一(推荐):
1 | poetry install |
此时正在安装python依赖,第一行内容大致如下
Creating virtualenv py-plugin-8_cve6GP-py3.8 in /root/.cache/pypoetry/virtualenvs
安装方法二: 两个不是都用!!!
1 | poetry run pip install -r requirements.txt --trusted-host mirrors.aliyun.com |
等待安装完成即可,之后重启云崽
py插件下载插件(指令)
使用#py下载插件+插件进行安装
使用#py卸载插件+插件进行卸载
py插件使用远程
1.打开 Yunzai-Bot/plugins/py-plugin 打开 config.yaml
2.将host后面的内容改成159.75.113.47
3.将port后面的内容改成50053
4.需要使用的插件在 config.yaml 的 plugins 中添加即可

远程py支持的插件(远程要在py目录 config.yaml 的 plugins 中添加)
点击此处查看支持的插件
多提一嘴nonebot怎么ws连接
1. 请安装云崽的ws-plugin连接本地ws地址(端口默认为8081)并保持云崽的运行
打开云崽根目录
1 | cd Yunzai-Bot |
1 | git clone --depth=1 https://gitee.com/xiaoye12123/ws-plugin.git ./plugins/ws-plugin/ |
安装依赖
1 | pnpm install --filter=ws-plugin |
重新启动
云崽机器人(为了生成配置文件)连接本地bot(给云崽机器人依次发送)
1 | #ws添加连接 |
1 | NoneBot2,1 |
1 | ws://127.0.0.1:8080/onebot/v11/ws/ |
- 完成后发送
#ws查看连接来查看是否连接成功
出现带有以下内容的图片,则代表连接成功
1 | 连接名字: NoneBot2 |
注意不要关闭云崽和NoneBot2本体!!!
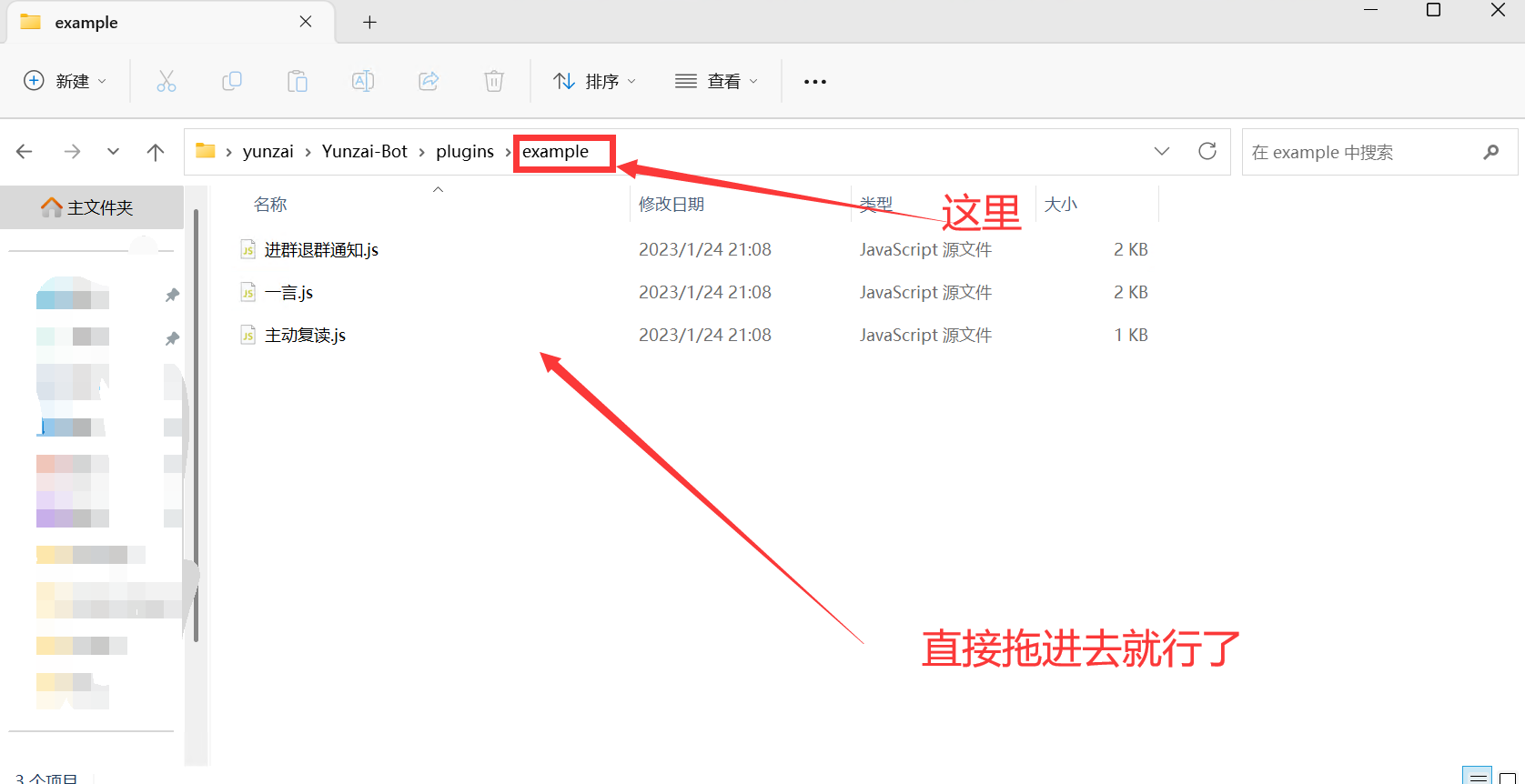
单个js格式插件通用安装方法
- 超级简单,只要把插件下载好后放入
Yunzai-bot/plugins/example里即可

Yunzai-Bot插件编写教学
前言
- 需要node.js基础,需要会使用redis数据库,
- 推荐使用VScode编写☞下载
单个的js格式插件(example)
- oicq文档
- 先新建一个文件,命名为Helloworld.js
- 命名可以改的,最好别用中文,改命名时要记得把下面的类名改了(大小写得一样)
输出Hello,world!
- 代码示例
1 | //导出 类 类名===文件名 继承 插件类 |
reply函数的多种用法
- 直接发送内容:
1 | //发送内容: |
- 是否引用回复:
1 | //是否引用回复: |
- 群聊是否撤回消息:
1 | //群聊是否撤回消息: |
- 是否at用户:
1 | //是否at用户: |
如何使用回复组件
- 代码示例
1 | //引入Yunzai插件功能 |
各式的判断
预计…没有预计(开学随缘更新)
大型的插件包(plugin)(仅为参考,具体目录按照作者喜好命名)
| 文件/文件夹 | 作用 | 是否可选 | 对应文章跳转 |
|---|---|---|---|
| index.js | 导入apps里的单js插件 | 否 | 点我 |
| apps/ | 存放单js插件的位置 | 否 | 点我 |
| data/ | 存放插件数据的位置,可存储到Yunzai-Bot自带的data文件夹 | 是 | 点我 |
| resources/ | 可存放README所使用的图片之类的资源文件 | 是 | 点我 |
| config/ | 存放插件的配置文件 | 否 | 点我 |
| model/ | 存放插件的封装文件 | 否 | 点我 |
| guoba.support.js | 支持锅巴插件显示信息或配置(显示信息如不添加会是插件索引内的描述) | 是 | 点我 |
| .gitignore | 更新时不选中某些文件或文件夹 | 是 | 点我 |
index
- 此js会导入apps文件夹(你可以选中其他的)内的所有js文件
- 可添加载入提示
编写示例:
1 | //导入node:fs模块 |
apps
- 可根据上方教程进行编写单js插件并放置于apps
data
- 存放插件需要长期储存的文件,可存放于Yunzai-Bot自带的data文件夹
例如:
1 | data/xxxx/xxxx |
resources
- 存放插件的资源文件
例如:
1 | data/README/img |
config
- 存放插件的配置文件
- 例如:
1 | config/config.yaml |
model
- 存放插件的封装文件
例如:
1 | config.js |
锅巴支持
支持锅巴插件显示信息或配置(显示信息如不添加会是插件索引内的描述)
gitignore
- 更新时不选中某些文件或文件夹
语法:
1 | 空格不匹配任意文件,可作为分隔符,可用反斜杠转义 |
- 示例:
1 | # 忽略所有data内的文件 |